Prottを使ってプロトタイプを作成してみた
モチベーション
Prottを使ったプロトタイピングを試してみる
Prottとは
ProttはGoodpatch社が開発しているプロトタイピングツールです。Goodpatchによると、
どうすればアイデアをリアルな感覚で確かめるまでの時間を縮められるのか。どうすれば場所や時間に関係なく互いに高めあうチームができるのか。ProttはUIデザイン会社GoodpatchのUIデザインプロセスの課題から生まれたツールです。
とのこと。”ラピッドプロトタイピング”とか”新しいチームワーク”をコンセプトとして開発されているんだって。使い方探していたらPVっぽいものが有りました。トランジッションを含めたプロトタイプがサクサク出来るようです。
Prott - Rapid Prototyping for Mobile Apps from Goodpatch on Vimeo.
使い方
基本的な使い方はKnowledge Base – Customer Feedback for Prottに書いてある通り。が、僕はプロトタイプを作るにあたり一切見ていません。
とりあえず何か作ってみよう
何はともあれ何か作ってみないと良し悪しがわからない。今回は以下のルールにもとづいてどこまでプロトタイピング出来るか試してみた。
- 作成時間は1時間とする
- Prottの使い方的なdocumentは読まない
- ワイヤーフレーム機能を使う
6月末まで無料プランでもワイヤフレームが使えるということなので、この機会に試しておく。
1. ラフデザインを作る
まずはProttを使う前にラフデザインを作る。電車の移動時間に時計のアプリのデザインを手書きでちゃちゃっと作った。
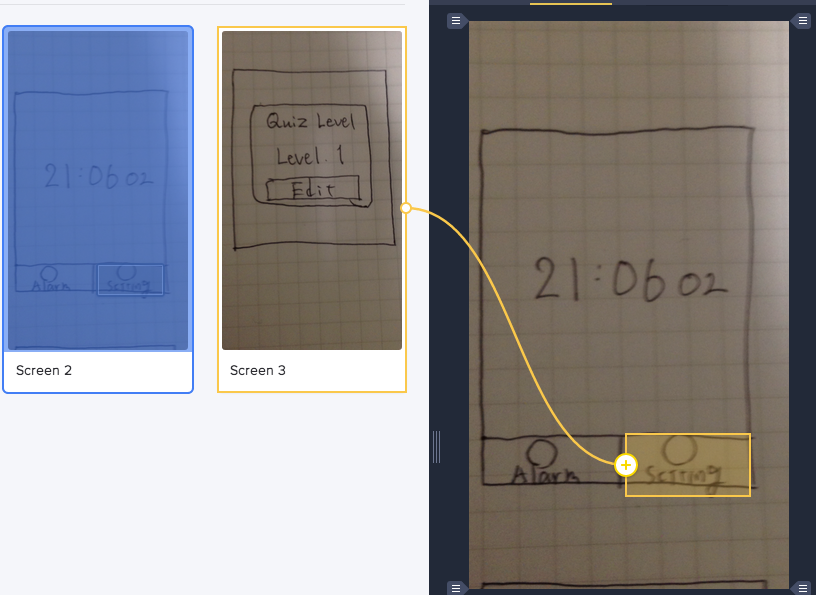
2. 写真をProttに取り込む
Prottは写真を取り込む機能があって、こんなふうにそれぞれの写真のどの部分が他の写真へどのようなトランジッションで遷移するか設定できる。
アイデアを思いついてラフデザインを作った時、とりあえずトランジッションをつけて他の人に共有してみようって時に便利かな。
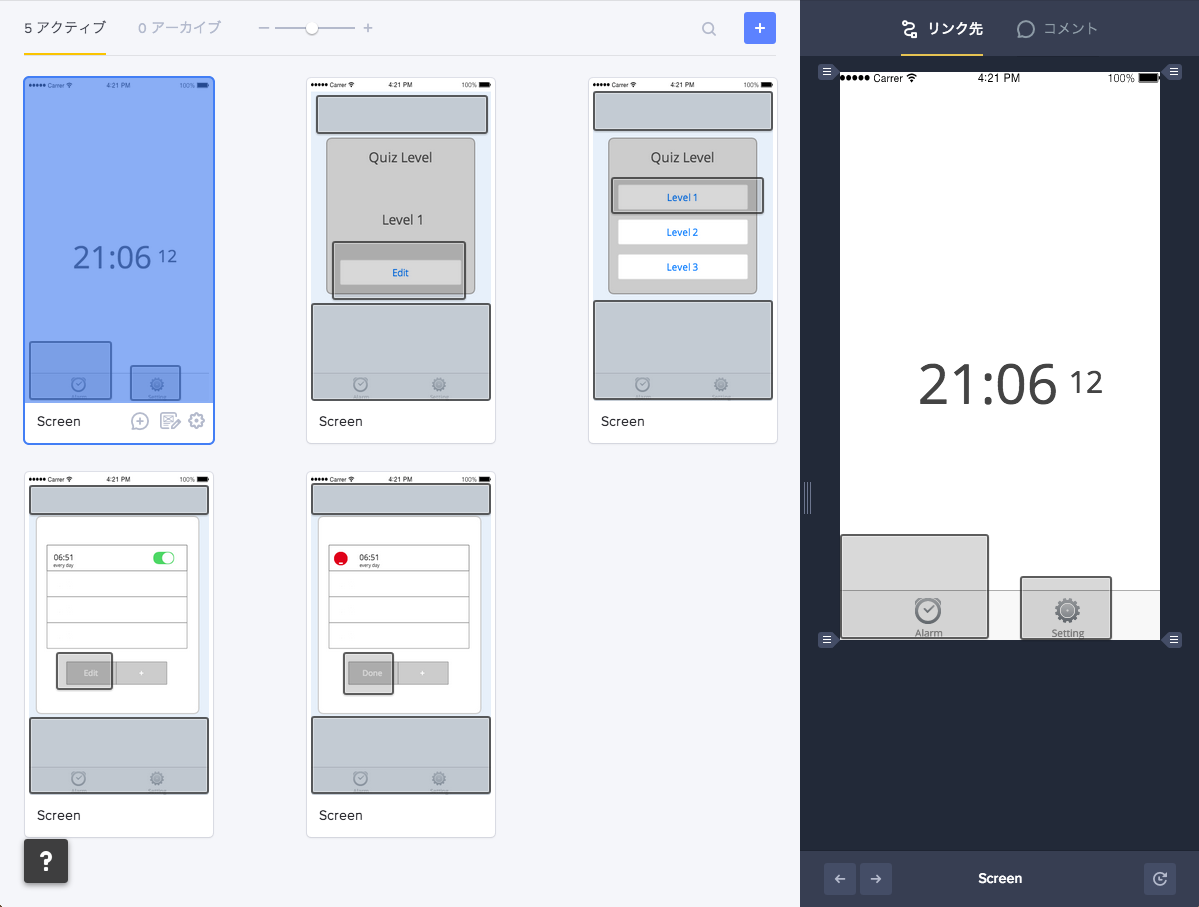
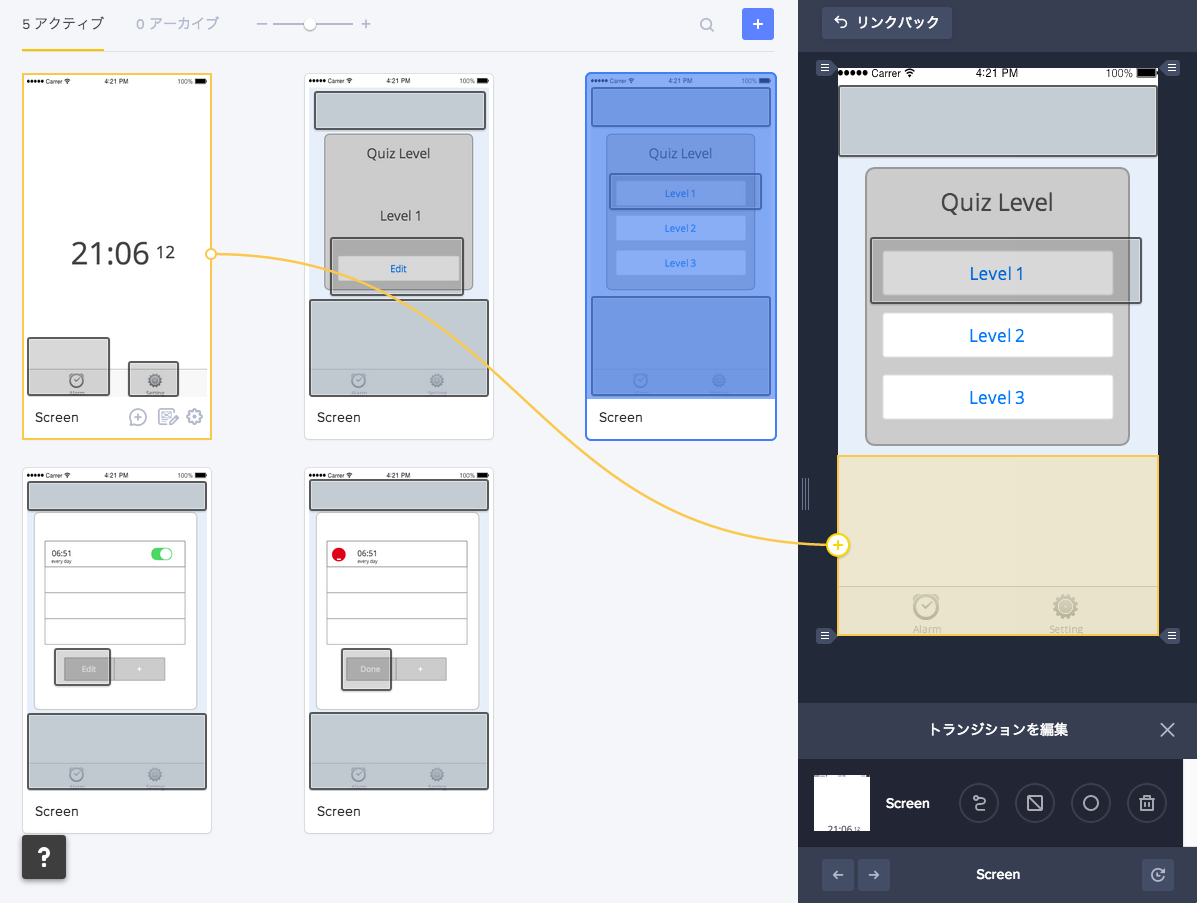
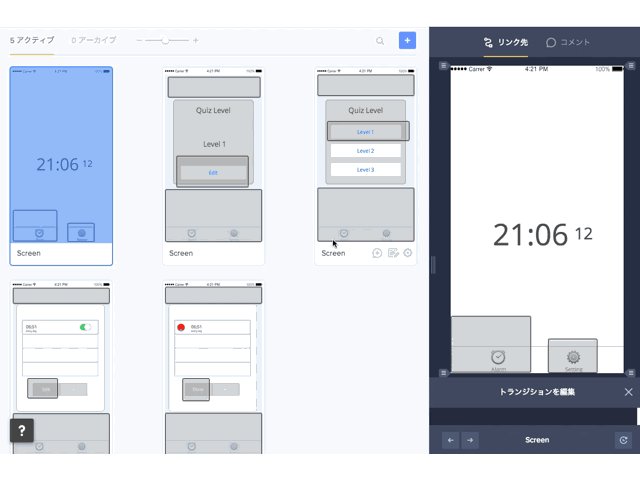
3. ワイヤーフレーム作成機能
ラフデザインを元にワイヤフレームを作る、このPrott上でのワイヤフレームの作成がProttの有料プランについてくる。
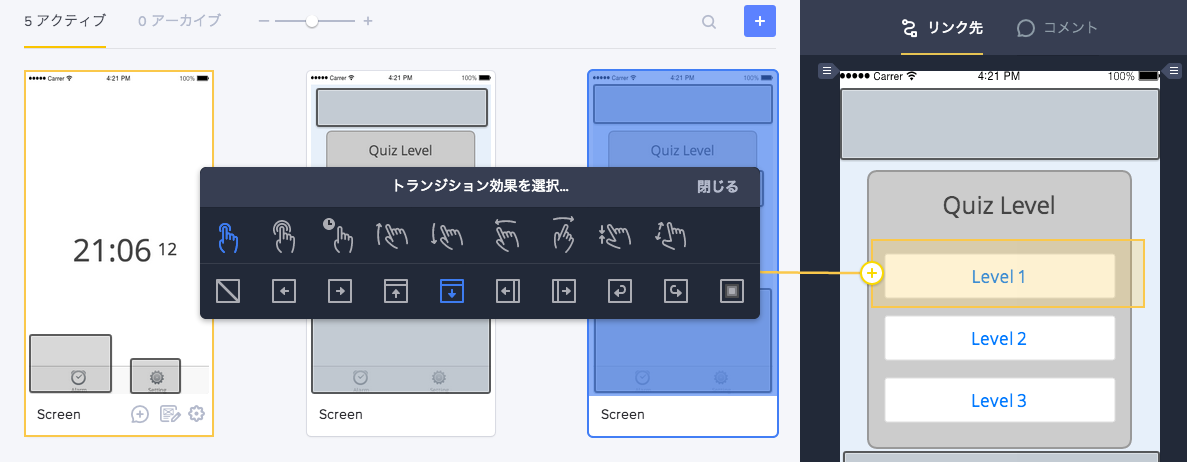
今までパワーポイントとかキーノートとかで作成していたワイヤフレームをProttが持っているアプリケーション開発のために用意されたアイコンをドラッグアンドドロップしていくだけで作れる。早いし、簡単!また、トランジッションの設定もトランジッションを設定したい部分を選択して、移動先のスクリーンに黄色の線を繋ぐだけでできる。
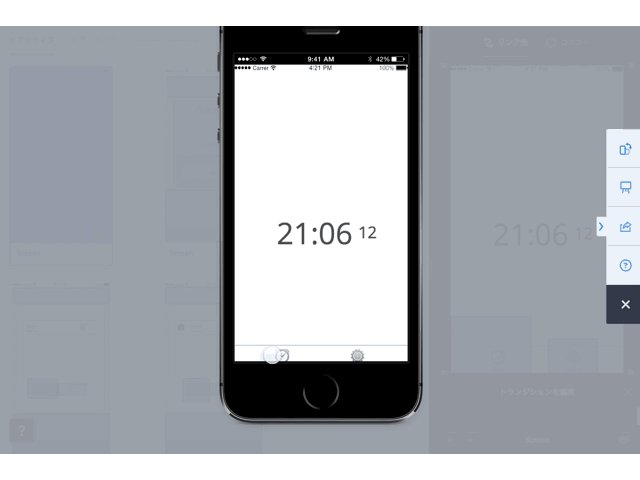
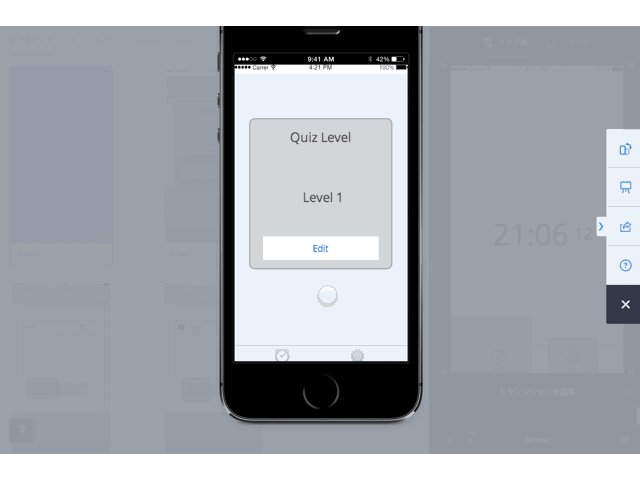
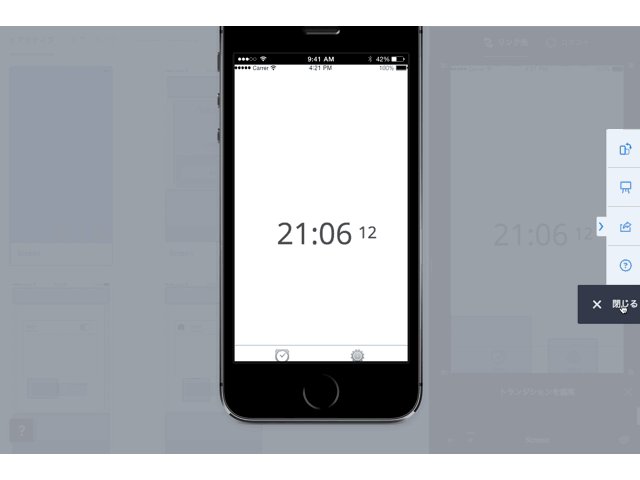
4. 完成
実際に作成したプロトタイプをこちら。
本当に手早く、簡単にプロトタイプが作れた!ProttのUI自体はデザインの会社が作っているだけあって精錬されており、説明書がなくても触っていれば大体どんなことができるか推測できる。キーボードショートカットとか機能や機能の拡充を考えるとかなり流行りそう。また、Prottに慣れたらきちんとしたトランジッションを定義できるんだろうけど、1時間触って見た程度なのでイメージしていた動作になっていないところがある。6月末まで時間があるのでもう少し触って見ようと思う。
個人的に改善して欲しい所
- Macアプリ版でアプリを起動する度にログイン情報を入力させないで欲しい(キャッシュが残っていない)
- 全体的に動作がもっさりしている
- スクリーンの選択画面でダブルクリックでスクリーンの編集モードになってほしい
概ね好印象なプロトタイピングツールであったが、Web版とMacアプリ版両方利用してみて両方ともやや動作がもっさりしている印象を受けた。また、慣れていないのもあるが、スクリーンを構成する要素の編集は思い通りにできない時があった。例えば、ラベルの文字の編集とか要素の選択とか。機能の拡充はもちろんだが、”ラピッドプロトタイピング”実現のために、UXの向上にも期待したい。
所感
久しぶりに使って、本当にいいサービスだなーと思うものに出会った。初心者でも1時間適当に触っていればなんとなく使い方がわかってくる。今回作成したプロトタイプも、Prottの学習時間を含めて1時間程度で出来た。作成したプロトタイプをSNSやメールなどで共有することができるので、プロトタイプの段階でユーザからフィードバックをもらいやすいし素晴らしく便利。ただし、ワイヤフレーム機能が有料であったり、作成できるプロトタイプの数が無料版だと1つだけだったりと、個人開発者には金銭的につらいので会社で効率よく開発を進めたいときにチームと相談して導入することを検討したい。