React入門(6):React Components=Componentのエコシステムを使ってみる
モチベーション
npmで公開されているReact componentsを使ってみる
React Components
Reactを使っていると似たようなComponentを作成している時がある。これも昔作ったよな、てな感じで。じゃあ、Componentをみんなで共有できるようなサービスがあれば便利出し作ってみようかな、と思っていたが既にReact Componentsなるサイトが存在していた。
何やらnpmでreact-componentというキーワードが入っているモジュールを検索出来るサービスらしい。せっかくなので使ってみようと思う。
react-modalモジュールを使ってみる
react-modal-static-overlayというModalを実装しているComponentがあったので試しに使ってみる。
まずはnpmをつかってreact-modalをインストールする
> npm install react-modal
続いて、index.htmlとapp.jsxを書きreact-modal Componentを使ってみる。app.jsxは事前にコンパイルしてdist/build/build.jsに変換している。
+++ index.html +++
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React Modal test</title>
</head>
<body>
<div id="app-container"></div>
<script src = "./dist/build/build.js"></script>
</body>
</html>+++ src/app.jsx +++
var React = require('react');
var Modal = require('react-modal');
var appElement = document.getElementById('app-container');
Modal.setAppElement(appElement);
Modal.injectCSS();
var App = React.createClass({
getInitialState: function() {
return { modalIsOpen: false };
},
openModal: function() {
this.setState({modalIsOpen: true});
},
closeModal: function() {
this.setState({modalIsOpen: false});
},
render: function() {
return (
<div>
<button onClick={this.openModal}>Open Modal</button>
<Modal
isOpen={this.state.modalIsOpen}
onRequestClose={this.closeModal}
>
<h2>Hello</h2>
<button onClick={this.closeModal}>close</button>
<div>I am a modal</div>
<form>
<input />
<button>tab navigation</button>
<button>stays</button>
<button>inside</button>
<button>the modal</button>
</form>
</Modal>
</div>
);
}
});
React.render(
<App/>,
appElement
);
ページにアクセスしてみるとこんな感じのボタンが設置され、
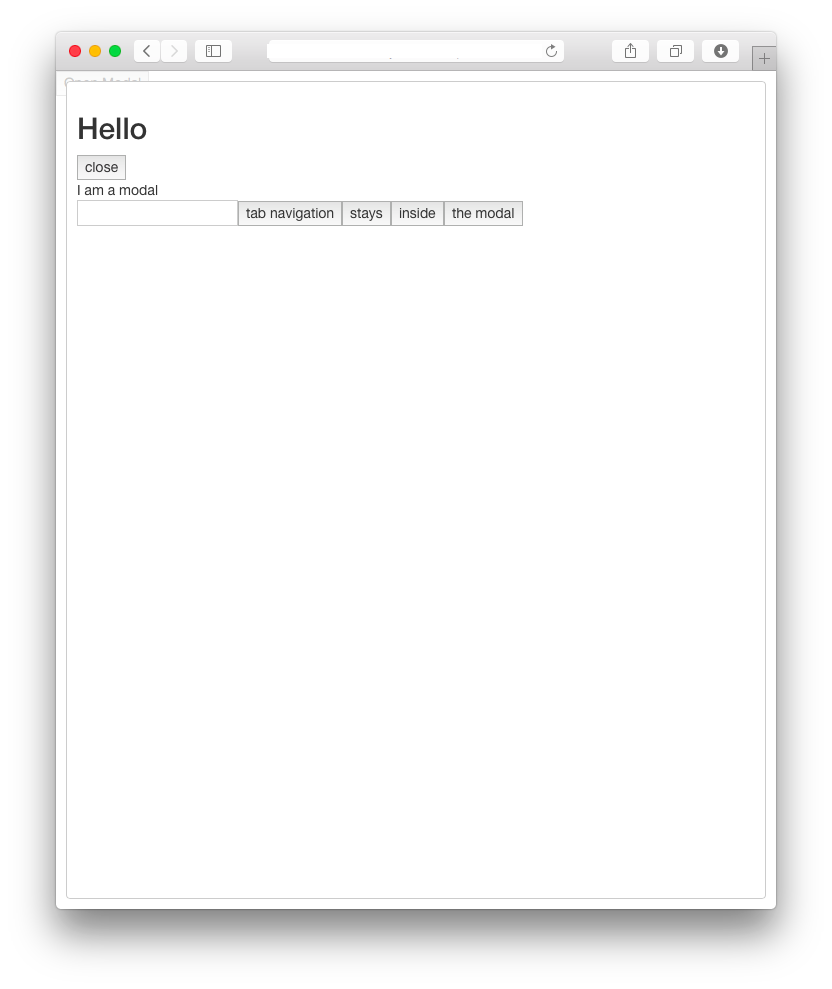
見た目は貧相だったがここまでするのに数分しかかかっていない。便利!エコシステムが成長して来たらComponentの品質も上がるだろうし、プラガブルな開発が出来そうだ。
まとめ
React Componentsは非常に便利なサービスだ。自分で作ったComponentをみんなでバンバン共有して行けば色々なComponentの書き方の勉強もできるし、開発速度も上がりそう。React NativeのComponentが蓄積されるのも期待している。