ML day 4: Hugging Face Spaces を使ってみる
モチベーション
前回までは Hugging Face Course をやっていたが、Transformer についてはまた別途学習したいと思っているため一旦中断して Hugging Face の他の機能を先に試してみることにした。今回は Hugging Face Spaces を使う。
Hugging Face Spaces とは
MLのデモアプリをお手軽にホストできる機能。
Hugging Face Spaces offer a simple way to host ML demo apps directly on your profile or your organization’s profile. This allows you to create your ML portfolio, showcase your projects at conferences or to stakeholders, and work collaboratively with other people in the ML ecosystem.
Hugging Face で Spaces のページを開き、”Create new Space” ボタンをクリックすると、以下のように自分がホストしたいMLアプリの Space が作成できる。Model や Dataset と同様に Space も Git repository として管理する。Pull Request などもあり、GitHub を使える人がスムーズに使えるようになっていることを見るに、幅広いソフトウェアエンジニアに使ってもらうことが狙いだとわかる。

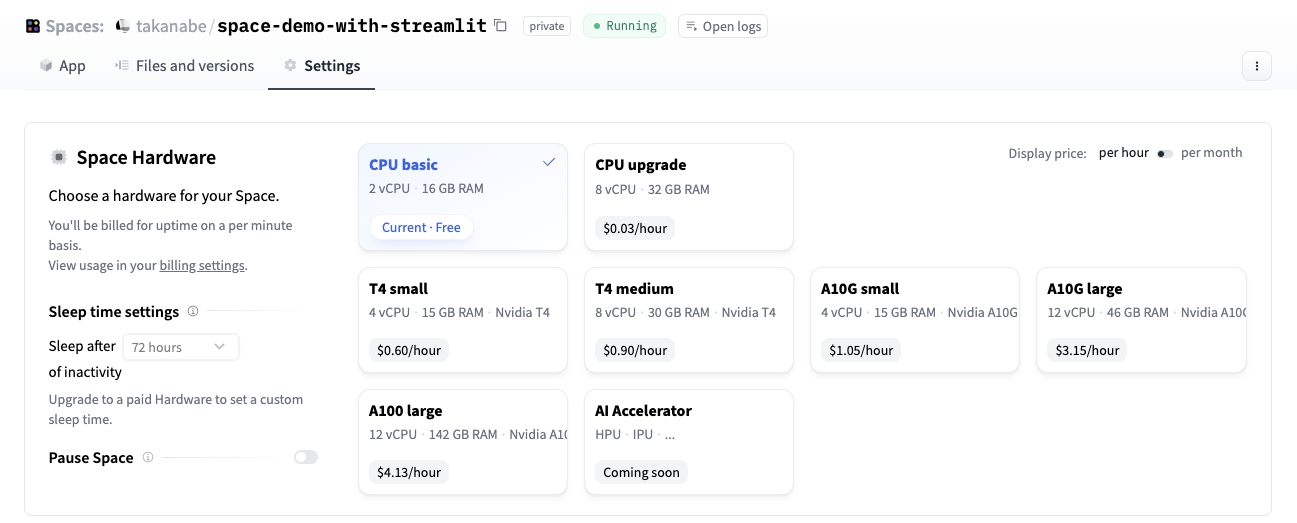
ハードウェアリソースの設定
それぞれの Space にはハードウェアリソースの設定があり、Free Tier だと vCPU: 2, RAM: 16GB と非常に潤沢なサーバが提供される。機械学習のアプリに必要十分なリソースかどうかはわからない。

無料プランだと 72 時間アプリがinactiveだとスリープ状態になるらしい。有料プランにするとスリープタイムの変更可能。
Spaces の設定
Spaces Settingsによると README.md にメタデータを埋め込むことで Spaces の設定ができるらしい。
---
title: Demo Space
emoji: 🤗
colorFrom: yellow
colorTo: orange
sdk: gradio
app_file: app.py
pinned: false
---
Spaces を使ってみる
試しに2つ Space を作ってみた。Streamlit と Gradio アプリなら1分くらいでアプリをホストしてくれた。
Streamlit を使ったアプリのホスト
takanabe/space-demo-with-streamlitでStreamlitアプリのホストを選択して、に以下のapp.py を突っ込んだだけ。
# app.py
import streamlit as st
x = st.slider('Select a value')
st.write(x, 'squared is', x * x)
すると、1分くらいで Streamlit アプリにアクセスできるようになった。

Git repository に勝手に追加された README.md を見るとメタデータが追加されており、この情報を使って Space を立ち上げていることがわかる。
$ cat README.md
---
title: Space Demo With Streamlit
emoji: 🐠
colorFrom: yellow
colorTo: pink
sdk: streamlit
sdk_version: 1.17.0
app_file: app.py
pinned: false
license: apache-2.0
---
Check out the configuration reference at https://huggingface.co/docs/hub/spaces-config-reference
Gradio を使ったアプリのホスト
takanabe/space-demo-with-gradioでGradioアプリのホストを選択して、に以下のapp.py を突っ込んだだけ。
# app.py
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
iface = gr.Interface(fn=greet, inputs="text", outputs="text")
iface.launch()
Streamlitと同様に1分くらいで Gradio アプリにアクセスできるようになった。

$ cat README.md
---
title: Space Demo With Gradio
emoji: 🏃
colorFrom: pink
colorTo: purple
sdk: gradio
sdk_version: 3.19.1
app_file: app.py
pinned: false
---
Check out the configuration reference at https://huggingface.co/docs/hub/spaces-config-reference
Model を Spaces でホストする
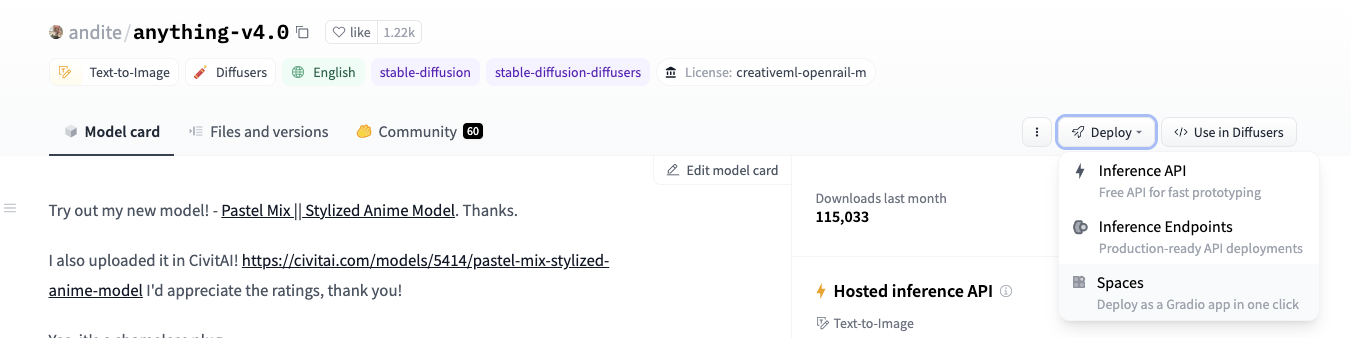
Spaces はこれだけで終わらない。なんと、Hugging Face で公開されている Models を Spaces でホストできる。試しに Anything V4 を Space にデプロイしてみた。方法は簡単で、Models 詳細ページの Deploy メニューに Spaces があるのでそれをクリックする。

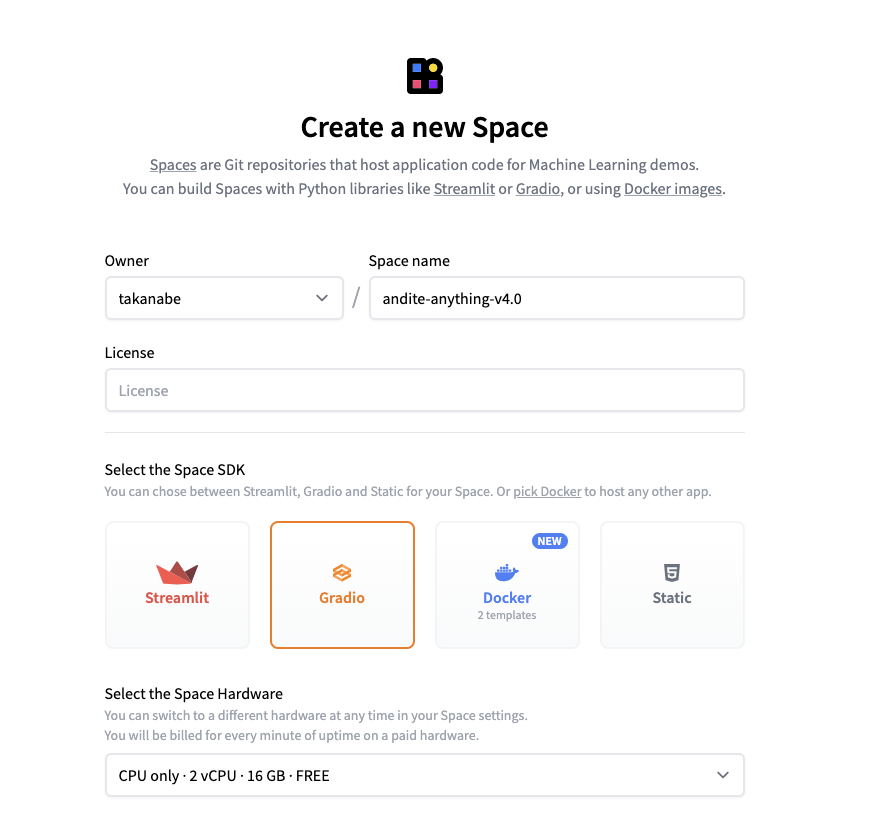
すると、”Create new Space” のときと同様に Space の名前や設定を変更する画面が表示される。

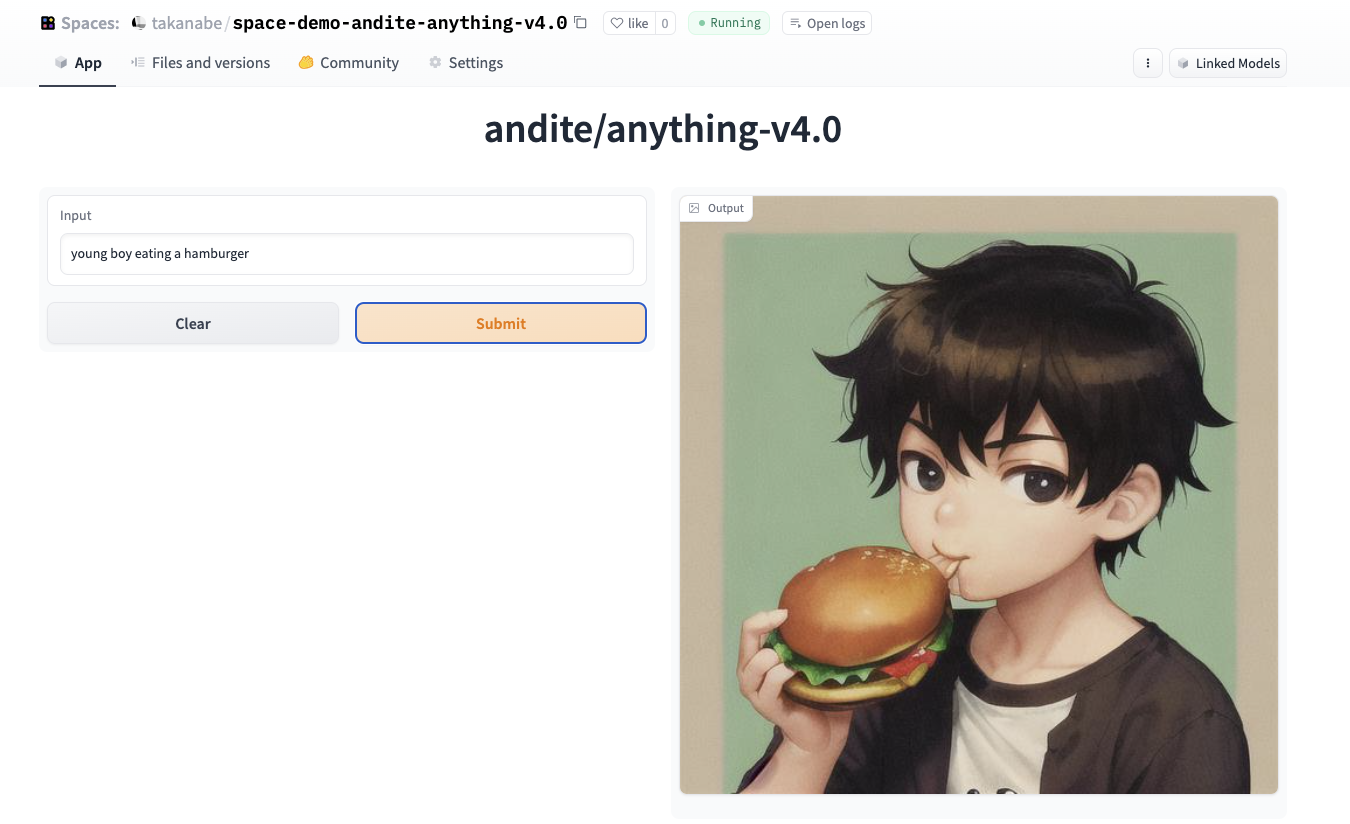
適当にプロンプトを入力すると画像が生成される。

ちなみに Anything V4 は アニメ画像を生成する Text-to-Image モデル。
Welcome to Anything V4 - a latent diffusion model for weebs. The newest version of Anything. This model is intended to produce high-quality, highly detailed anime style with just a few prompts. Like other anime-style Stable Diffusion models, it also supports danbooru tags to generate images.
arXiv に Spaces をリンクする
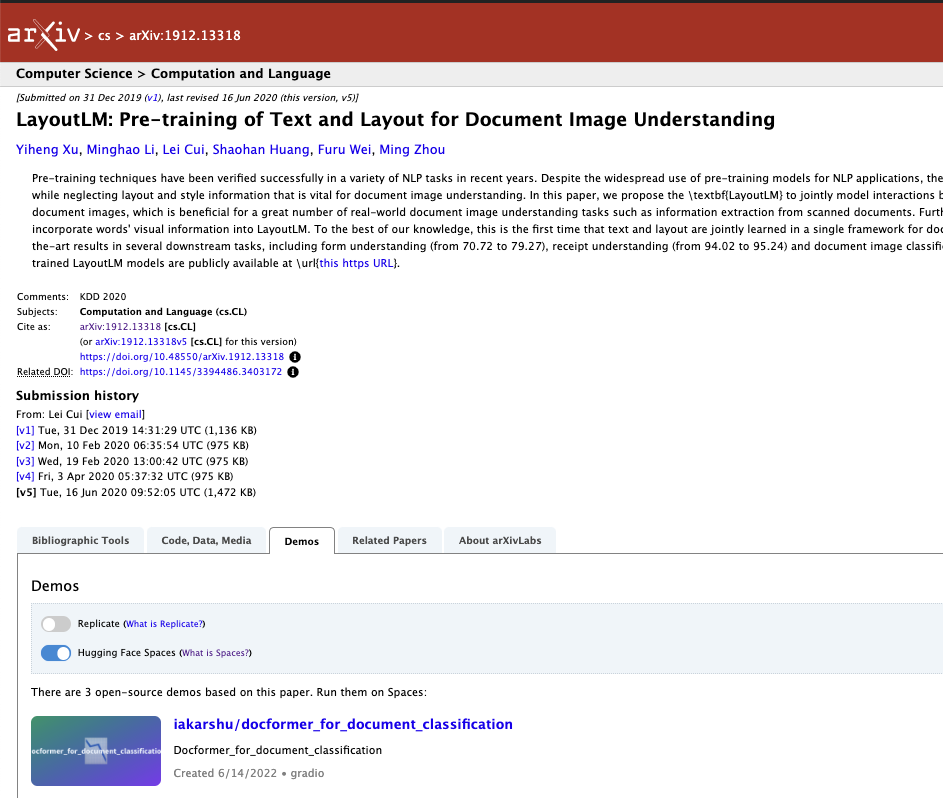
Hugging Face Machine Learning Demos on arXiv にあるように、実は Hugging Face と arXiv は連携しており arXivの論文と関連する Spaces に Demosのタブからアクセスできる。論文を読んで実際に動いている様子を確かめたいときにもってこいの機能となっている。
Demos on Hugging Face Spaces allow a wide audience to try out state-of-the-art machine learning research without writing any code. Hugging Face and ArXiv have collaborated to embed these demos directly along side papers on ArXiv!

所感
MLアプリを走らせるのに Google Colab + Jupiter Notebook の組み合わせはこれまで使ってきたが、Hugging Face Spaces もなかなか使い勝手が良さそう。Hugging Face の Models や Datasets と組み合わせて使うことが想定されていることだろうから、そのときに Google Colab + Jupiter Notebook とは違う真価を発揮しそうだ。
読んでいる書籍
以下の本の”3.1 scikit-learn活用へのファーストステップ:パーセプトロンの訓練”まで読んだ。
